Accessibility is not optional.
And it doesn't just mean ramps and wider doors! You should be doing everything possible to ensure that all your social media content is accessible to as many people as possible, regardless of their individual needs. If you work as a social media marketer, this is your responsibility.
In this article, I'll explain why this is so crucial and some tweaks you can make to ensure your content is accessible as it can be.
Why does social media content need to be accessible?
Well, the obvious reason is that you are a nice human who wants to ensure they don't exclude anyone.
The not-so-obvious reason is that businesses are legally required to ensure they are accessible. In the UK, this falls under the Equalities Act 2010, which states:
‘Organisations must make ‘reasonable adjustments' to make sure their services are accessible. This is so that disabled people are not excluded because of their impairment. The Equality Act considers both physical and digital access to services. Including websites, apps and documents like PDFs, too'
This legislation requires you to make these adjustments BEFORE anyone asks you to.
If you create any social media content, this responsibility is YOURS.
Who are you making adjustments for?
There is a multitude of people who require adjustments to enjoy online content. And all pillars of the disabled community will have different inclusivity requirements & we can't explain all of those requirements here, so we will just cover a few to give you an idea.
- People with visual impairment use screen readers to describe what's on screen.
- People with hearing difficulties need captions to access audio content.
- People with disabilities such as Autism and Dyslexia need content to be easy to read.
By making your content more accessible for people who need adjustments, you're also making it even better for those who don't.
Make these types of content more accessible on social media
- All video content, including short form, vertical videos and GIFs
- All text-based content
- Any audio content
- Photos, graphics and other images
This applies to all social media platforms, including both organic posts and paid ads.
Making text accessible on social media.
- Use short sentences rather than lengthy paragraphs and break the text up with line breaks.
- Limit emojis and emoticons. Both are read aloud by screen readers, meaning the user will hear emojis as a description. This emoji ???? for example will be described as Smiling Face with Smiling Eyes. This is fine the first time you hear it, but if you have three emojis together, it makes for a terrible user experience. Use emojipedia to see how emojis are described via a screen reader.
- Only use the fonts available within the platforms. Avoid using apps to make your text look fancy because many screen readers cannot read them. Plus, they look naff!
- Don’t overuse capital letters; sentences in all caps can be difficult to read and often misinterpreted by a screen reader.
- Use camel case for multi-word hashtags. Capitalize the first letter of each word to make hashtags more legible and understandable. Remember the Susan Boyle hashtag gaff ???? camel case would have avoided that!! #ThisIsCamelCase
- Write in simple, plain language. Avoiding jargon, slang, or technical terms wherever possible.
Make video content more accessible.
All video content should have captions (subtitles) regardless of how long it is, what format it's delivered in and which platform it's shared on.
If you're sharing videos on social without captions, a HUGE % of your audience will not be able to understand them.
Many platforms now have automated captions built in, but they're not always 100% accurate, so it's worth spending time checking & editing them to ensure people who rely on them can understand your message.
Sadly, LinkedIn does not yet have automatic captions, and you'll need an SRT file to add captions. REV is a great resource for this, and you can get a $10 coupon here to spend on your first order.

If you are using video to show off products, remember to include a description for anyone who needs it. Just imagine how frustrating it must be to hear how awesome something is but have no clue what it looks like.
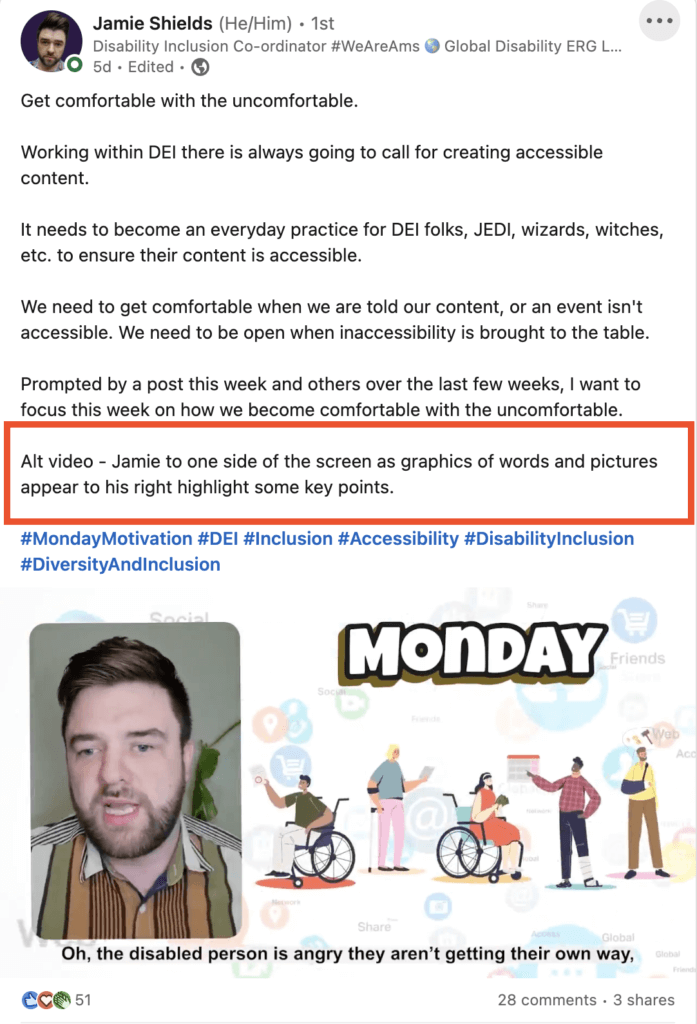
This post from Jamie Shields shows how to add an Alt Video to your caption to describe a video.
What's the difference between Closed Captions (CC) and Open Captions (OC)?
Closed captions can be switched on or off by the user – you'd create these by adding an SRT file to the platform.
Open captions are burnt into the video and are seen by all viewers.
Whichever you use, make sure they are accurate and easy to read. Don't add OC and make them so small you'd need a magnifying glass to read them!
Tools for adding captions
We use various tools for this; our favourites are Descript, which we also use for video editing, and Kapwing, which has tons of awesome features, many of which are free!
Captions aren't just required for video. Ensure they are available for all audio used and promoted via social media. If you are promoting a podcast for example, ensure there is a transcript available too.
Make images and GIFs more accessible on social media
People who cannot see images online rely on Alt Text to describe it to them. So it should make sense and provide an accurate description.
Alt Text should never be used for keywords for SEO purposes.
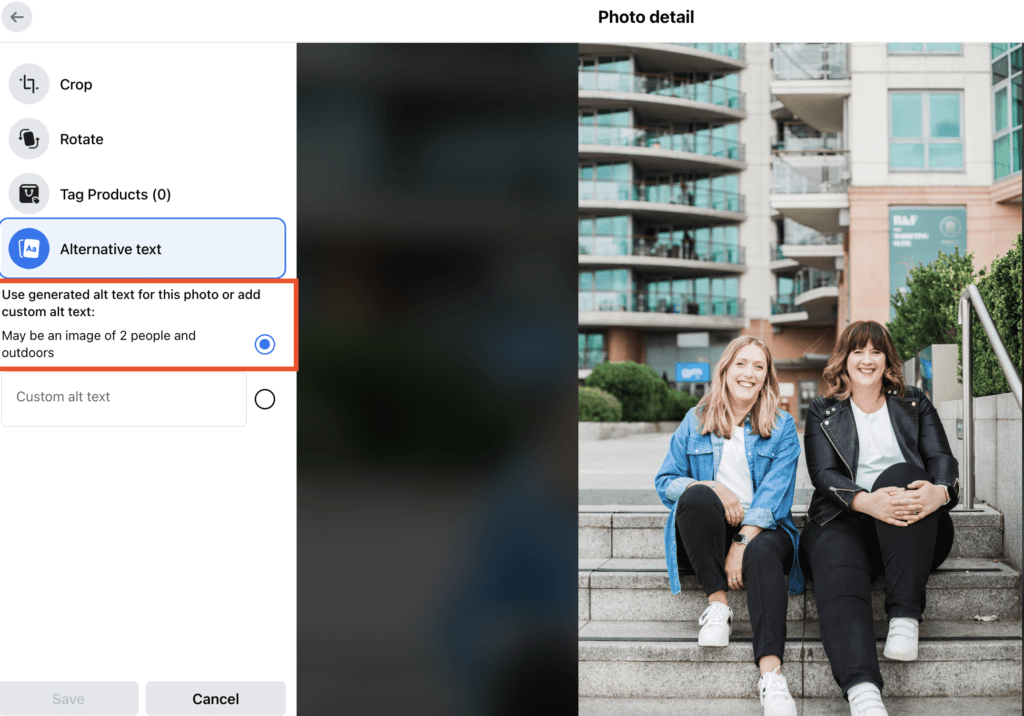
You should add Alt Text for photos, graphics, GIFs, Infographics etc. Some platforms automatically add Alt Text, but it's often far from accurate!

This image could be better described as The two Lauras sitting on some steps outside; they are smiling and look happy. There is a city building behind them. If there was more space, you could add much more detail.
Tips for using Alt Text on social media.
- You don't need to say ‘this is a photo of'; just describe what's in the photo.
- Be succinct but provide as much detail as possible, so the user gets to understand what is on the screen.
- Don't just say it is a screenshot; explain what is on the screenshot so that everyone can ‘see' the same thing.
- Don't add keywords unless they describe something in the image.
- Include any words that are shown in the image or graphic. And describe whatever is showing in an infographic so the information is available too.
- If there is not enough space for the full description, add it to the post's caption.
- Read your alt text out loud- does it make sense? If not, edit it!
GIFs need ALT Text too!
Gifs do not usually have automated ALT Text, and most platforms don't provide a space to add ALT Text for GIFS, so you should describe the gif in the caption – we only found this out recently, so I will be making these changes ourselves moving forwards.

Yes, I did add alt text to the GIF above!
Twitter recently added reminders to ensure you don't forget to add ALT Text – it would be great if all platforms followed their lead!

Design your social media images with accessibility in mind.
It's not just adding Alt Text that can make your content more accessible. You should be thinking about design as well.
- Use sans serif fonts. People with vision-related impairments, dyslexia or other learning disabilities will often find it easier to understand them.
- Avoid difficult to read colour combinations. For example green and red or blue and yellow.
- Left align text in graphics to make it easier to read, centralised text is difficult to read.
- Use large fonts in graphics most people will access your content on mobile so ensure it is easy to read on a small device.
- Add solid or opaque backgrounds when adding text to images to make it easier to read.
- If you are relying on colours to differentiate information or data, add a pattern for people who cannot see colour.
- Shorten URLs on graphics by removing the https:// and www. parts of the URL. For example instagram.com not www.instagram.com and use camel case where necessary.
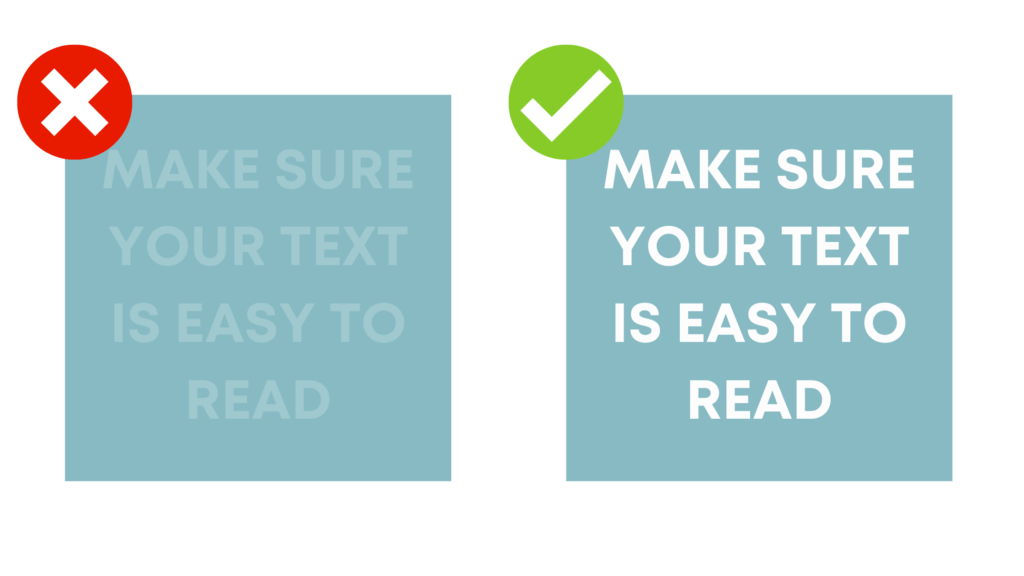
- Ensure you have high contrast in all graphics and avoid using tone on tone colours as shown in the image below.

Get more advice on making your content accessible.
There are so many incredible people sharing tips about accessible content. These are a few of our favourites to follow:
- Accessibility Awareness shares excellent tips on Twitter.
- Alex Heinrich is also a great one to follow on Twitter.
- Jamie Shields shares some good advice on Linkedin.
- Anika Bainbridge helps organisations achieve growth through accessible communications.
In the business, we try hard to ensure everything we do is as accessible as possible – but we'll hold our hands up and say we don't always get it right. So please call us out when we screw up so we can do everything we can to ensure we aren't excluding anyone.
If you found this helpful, please share it!
Together we can all do our bit to ensure that social media is accessible to as many people as possible.